We – and our students – live in an Internet-saturated world, spending an average of 29 hours per month online. Web designers, usability experts, user experience designers and content strategists study and improve these web-based experiences daily. From this, the task is to connect what is known about web usability to how we can (re)design online course websites.
In my role as an instructional designer in the College of Liberal Arts, I’ve used a framework informed by principles from the field of web usability to redesign more than 2 dozen course websites. From this work, I’ve identified 3 principles that can be applied to your own Moodle course sites:
- Identify your users’ main goals
- Unify your messaging
- Minimize interaction costs
In this space, I’m primarily concerned with navigation and the display of information on a Moodle course site, as opposed to other facets of eLearning such as pedagogy and online community building. This post provides suggestions most applicable to companion Moodle sites – those where instructors primarily use Moodle to post or distribute information, and blended sites – those where instructors require some online activities with the majority of the course taking place in face-to-face (F2F) class sessions.
1. Identify your users’ main goals
… and arrange the site to help them achieve those goals quickly and efficiently. In the “real world” of web design, user experience designers would use constructed personas and extensive user testing on prototype website designs. Here at the U, we have some data that can help inform our decisions. An informal qualitative analysis of the results of the U of M’s 2013 Make Moodle Better survey revealed that the top 3 goals of students when they enter a course website are to check
- what they need to prepare for the next class session
- when their assignments are due
- their grades.
These goals dictated the bulk of the reMoodle framework. Using these goals as a guide, consider these interventions:
- organize your Moodle site by unit or month, rather than by numbered weeks;
- place content into pages based on date of class session; and
- place due dates clearly in the title of the assignment.
Let’s look at each of these recommendations in more detail.
Organize by unit or by month
Evaluate the overall organization of your site, identifying those places where information is labeled from your perspective instead of from a student perspective. One frequent instructor-centric organizational system I’ve seen over and over is the numbering of weeks (e.g., Week 1, Week 2, Week 3), which become the headers for information in the Moodle site.
Numbered weeks makes sense from an instructor perspective in planning the arc and flow of a semester-long course but require the student to perform an extra step to “translate” this information in their mind – a question of “What week is this? Let me open the syllabus to remind myself.”
Instead, consider organizing your site by labeling sections by name of unit:
or by months:
Using one of these two schemes allows the student to quickly and easily navigate to the appropriate page, needing only to know what day it is.
Place content based on class session date
Note that in both cases, the content has been organized below the headers in a series of content pages (in Moodle, just “Pages”) by date of F2F class session. Similar to a table of contents, the student can see the layout of an entire semester without experiencing the “scroll of death” for which Moodle is so often criticized. And relocating content from the course homepage into content pages preserves a clean and manageable look and feel on the course homepage.
Place major graded activities together
Lastly, I recommend grouping major graded activities together in one section, like this:
Place the due dates clearly in the title of the assignment
From the student’s point of view, they will see the due date 3 times:
- on the course homepage
- on the syllabus
- at the top of the assignment page itself
It will be much clearer to your students how they can fulfill the requirements of your course and by when.
2. Unify your messaging
In the words of Jakob Nielsen, “users should not have to wonder whether different words, situations, or actions mean the same thing.” In the many course websites I have worked on, I’ve noticed discrepancies between how an activity is referred to in the syllabus and what it is referred to on the Moodle site. For example, referring to the same assignment alternately as Essay 1 and Assignment 1.
This type of discrepancy is understandable; though you know from teaching the course perhaps multiple times that these refer to the same assignment (and perhaps also believe it’s obvious because both are numbered “1”), an equally obvious question is raised in the mind of the conscientious student: “Are these the same assignment? Or are they 2 separate assignments?” These discrepancies can manifest in all sorts of ways, subtle and non.
Ask a neutral third party – maybe even a recent student or two – to get in and compare your syllabus with your Moodle site and make sure each activity and assignment is clearly mapped, using the exact same language in both locations.
3. Minimize interaction costs
In the user experience design world, interaction cost is the sum of the mental and physical efforts that the user expends trying to achieve their goals on a website.
Interaction costs are significantly increased by organizing material within Moodle by type – e.g., grouping all your lecture notes in one section, all your PowerPoint slides in one section, and all your readings in a third. This practice effectively requires students to have to look 3 places to locate all the materials required for 1 class period; in most cases this instructor-focused approach should be avoided.
Instead, we can build a student-aware practice that reduces the number of barriers to students’ gathering all the information they need to be successful in our courses by grouping content by class session within content pages, and by properly formatting the text on those page, increasing both scannability and accessibility. Let’s examine these 2 strategies a bit more closely.
Content pages
Yes, I’m suggesting moving all of the information that you’d normally link to on the course homepage into a content page instead. In this way, you’re visually and practicably locating everything the student needs for each F2F class session in 1 spot.
Consider using this structure as a template:
- In preparation for class
- During class
- Optional, additional activities and resources
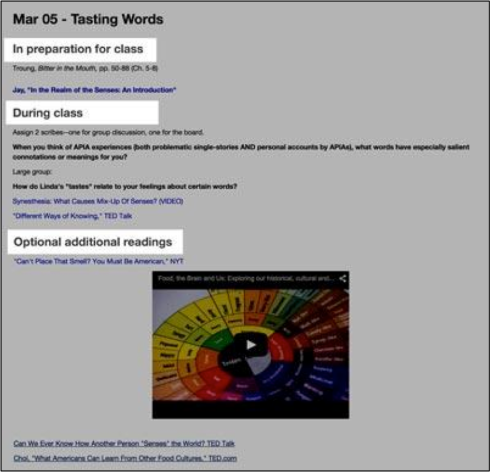
Here’s what it looks like in a real Moodle site:
By establishing and sticking with a consistent template, students are quickly able to “learn” your site (known in the web usability field as “learnability”), making it easier for them to predict where to find similar information in the future.
The template suggested here makes expectations very clear; students will have no questions about what is due in advance of class, or what will be happening during class, what work is required, and which activities and resources are presented as optional, supplemental materials.
Make online text accessible and scannable
The Moodle text editor looks and behaves similarly to the formatting options we are used to in a regular word processor, but should be used differently since we are formatting for an online environment. Notably, instead of using the font size, font color and font family menus to format text, you should get in the habit of using the header styles in the styles pulldown menu shown here:
These styles work somewhat similarly to the styles used in Microsoft Word and Google Docs, in that they create a visual hierarchy of information on the page (reduces interaction costs by increasing scannability) and give you greater assurance that your formatting will display properly on mobile devices. But perhaps the greatest advantage of using header styles is to assist learners who rely on screen reader software. Screen reader software can read the hierarchy of the page as well as use HTML semantic structure to skip to parts of the page that are relevant to their queries. Learn more about semantic markup at WebAIM.org.
References
Budiu, R (2013, August). Interaction Cost. http://www.nngroup.com/articles/interaction-cost-definition/ (March 6, 2015)
Kostaras, N., & Xenos, M. (2007, May). Assessing educational web-site usability using heuristic evaluation rules. In Proceedings of 11th Panhellenic Conference in Informatics (pp. 543-550).
Morkes, J. and Nielsen, J. (1997, January) Concise, scannable and objective: How to write for the web. http://www.nngroup.com/articles/concise-scannable-and-objective-how-to-write-for-the-web/ (March 6, 2015)
Nielsen, J. (1995, January). Ten usability heuristics for user interface design. http://www.nngroup.com/articles/ten-usability-heuristics/ (March 6, 2015)
Muir, A., Shield, L., & Kukulska-Hulme, A. (2003, June). The pyramid of usability: A framework for quality course websites. In Proceedings of EDEN 12th Annual Conference of the European Distance Education Network, The Quality Dialogue: Integrating Quality Cultures in Flexible, Distance and eLearning, Rhodes, Greece (pp. 188-194).
Ann Fandrey is an instructional designer in College of Liberal Arts at UMinn and lead author on the reMoodle Project; through this service, CLA instructors and teaching assistants are eligible for a complete “reMoodle”, including consultations with the Technology Enhanced Learning (TEL) team in applying web usability principles to existing Moodle sites
Part 2 of this post – http://wp.me/p1Mdiu-1bH – focuses on maintaining usefulness of a Moodle site, including sections addressing writing for web reading, and planning for accessible documents.










While I appreciate the post, I find Moodle too cumbersome to be an effective use of my time. I tried Moodle for 2 years in support of a graduate studio and graduate seminar. I finally threw in the towel because it wasn’t an effective use of my time to try and mitigate the interface and make it “usable”…in the methods discussed in this post. In lieu of Moodle, I’ve opted for simple and intuitive course websites via WordPress supplemented with a course folder on Google Drive.
hi professortucker–thank you for the response. In my role with the Technology Enhanced Learning team in CLA at U of Minnesota, I’ve heard lots of similar feedback from faculty who have expressed frustration with issues inherent in the Moodle application itself (too many options, difficult to set up, etc.)–issues we’ve tried to address directly in the reMoodle framework. If you are in a U of Minn college, you likely have some sort of instructional design service at your disposal, and if not, I might recommend a consultation with Academic Technology Support Services, who are an excellent group to partner with. Thank you again for the comment, and sorry to hear that the centrally supported LMS has been a disappointing experience. Ann
Reblogged this on TILT and commented:
Exciting things have happened since I wrote two posts on course website usability for the U Minn TILT blog. Notably, Esther Maruani and Kate Briggs in the Department of Psychology helped us gather some data that showed overwhelmingly: students love these sites! When asked to compare their old Moodle site with a new one receiving a course website usability makeover (“reMoodled”), 80% of PSY 1001 students said they found the redesigned site more pleasant to visit (606 responses/63% response rate). Sixty-six percent were able to figure out the organizational scheme more quickly than the old site and 63% were able to find materials more quickly. From these numbers, it is clear that reMoodled sites are more learnable, more efficient, and more effective at helping students find and access learning materials on course websites.
While instructors do experience a slight learning curve learning to use Moodle in this new way, one instructor remarked, “I get fewer student questions. It’s replacing the need for the administrative PowerPoints I usually have to give.” We are thrilled to hear that reMoodled course websites can actually result in more class time for educational activities.
We’ve added an instructor support/template Moodle site; you can self enroll with enrollment key “ID” to access this resource.
This links to Part 1 of the post, see Part 2 at http://wp.me/p1Mdiu-1bH.